CODE SNIPPET
Copy this code and add it to the CSS panel.
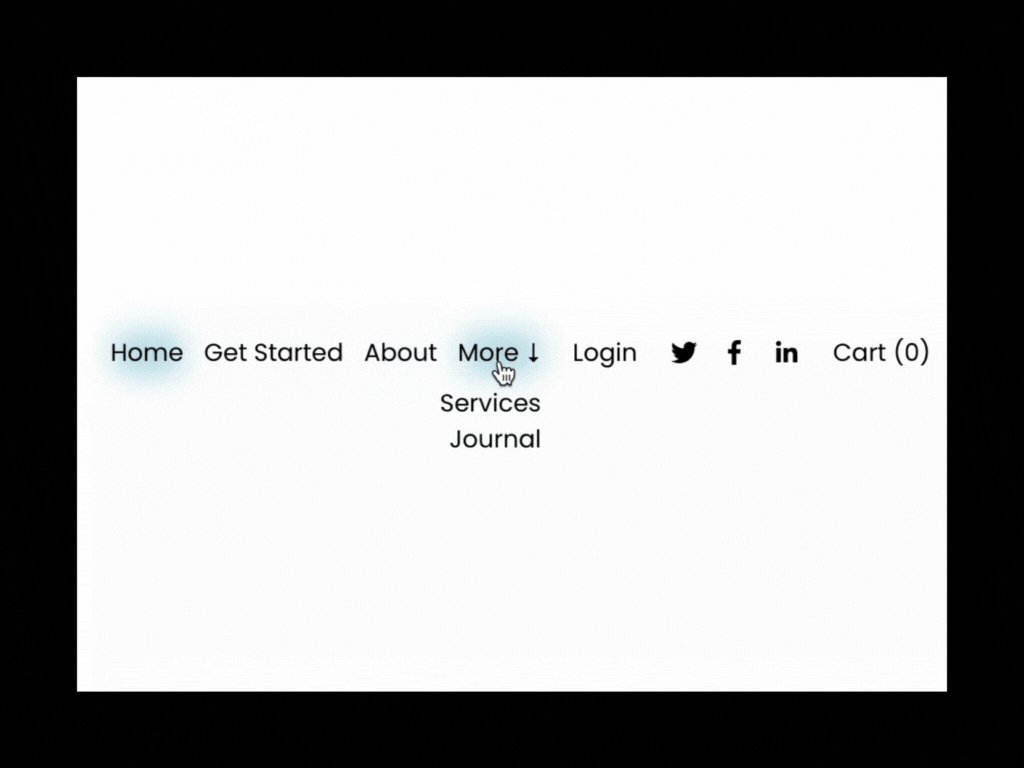
.header-nav-folder-content {
transform: translateY(5px);
transition: opacity .3s ease, transform .3s ease;
}
.header-nav-item--folder:hover .header-nav-folder-content {
transform: translateY(0);
}-
Plan: Business or Higher
Compatibility: 7.1
-
Go to Pages > Website Tools > Custom CSS
Paste the code snippet, and save
-
If you’re comfortable with css, you can customize the Y (vertical position) at the start, and the fade in duration time.
-
This effect is for desktop only.
Found this code helpful?