-
Compatibility: Squarepace 7.1
Plan Requirements: Business or Above
Library Font: Google Material Icons
-
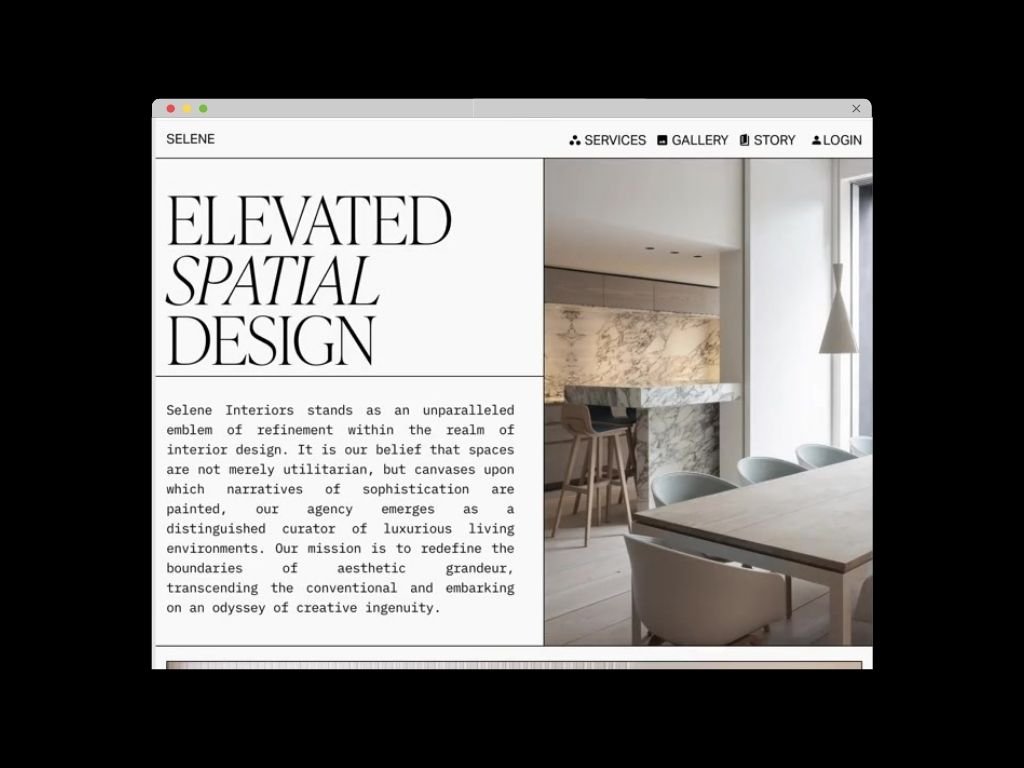
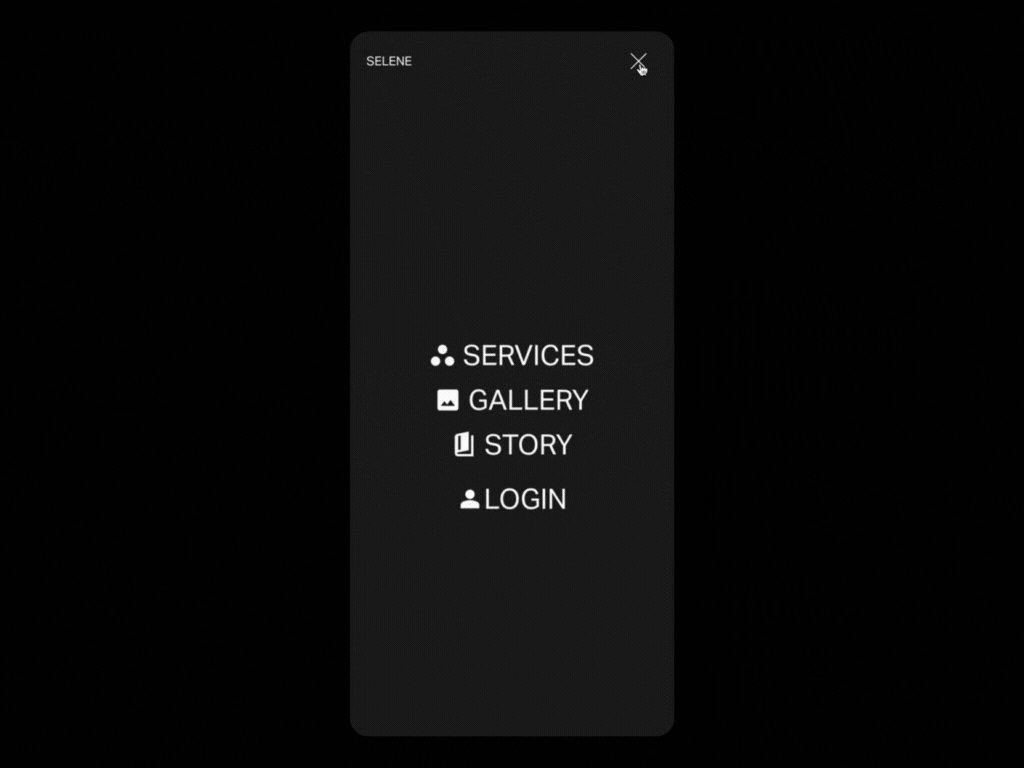
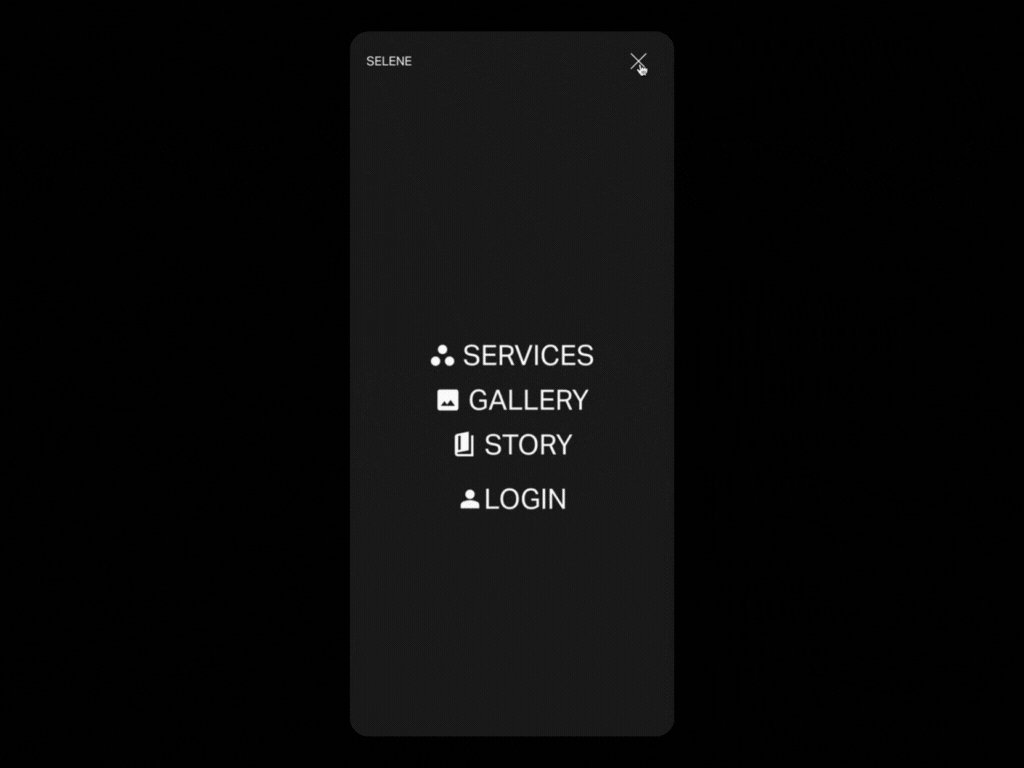
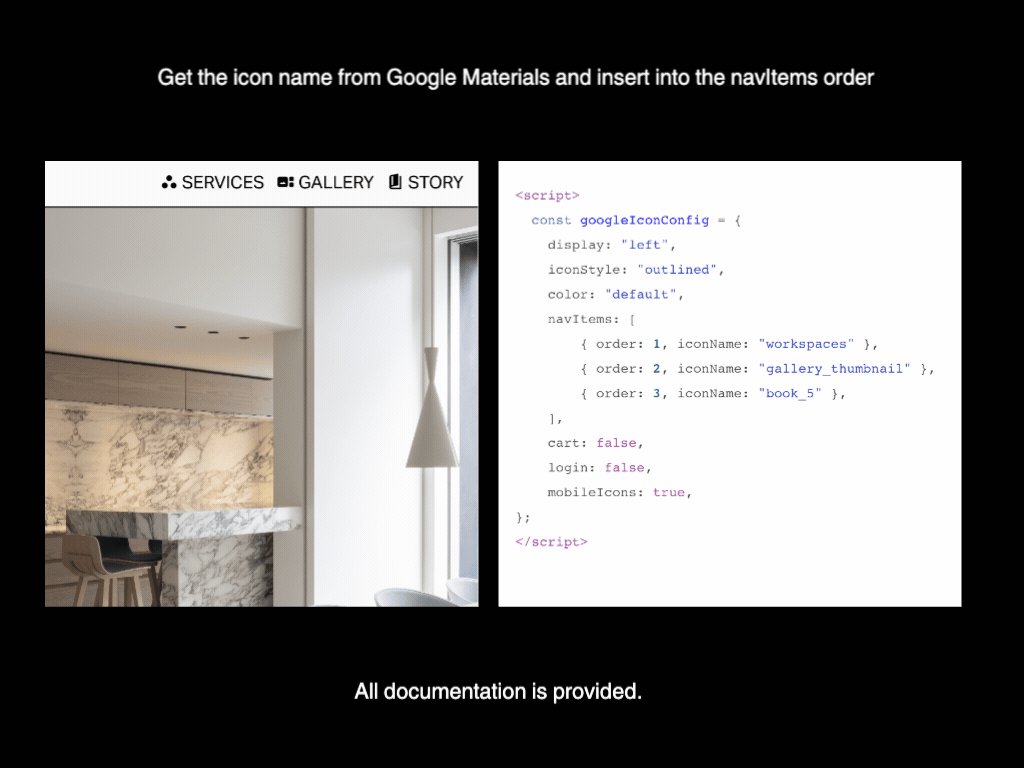
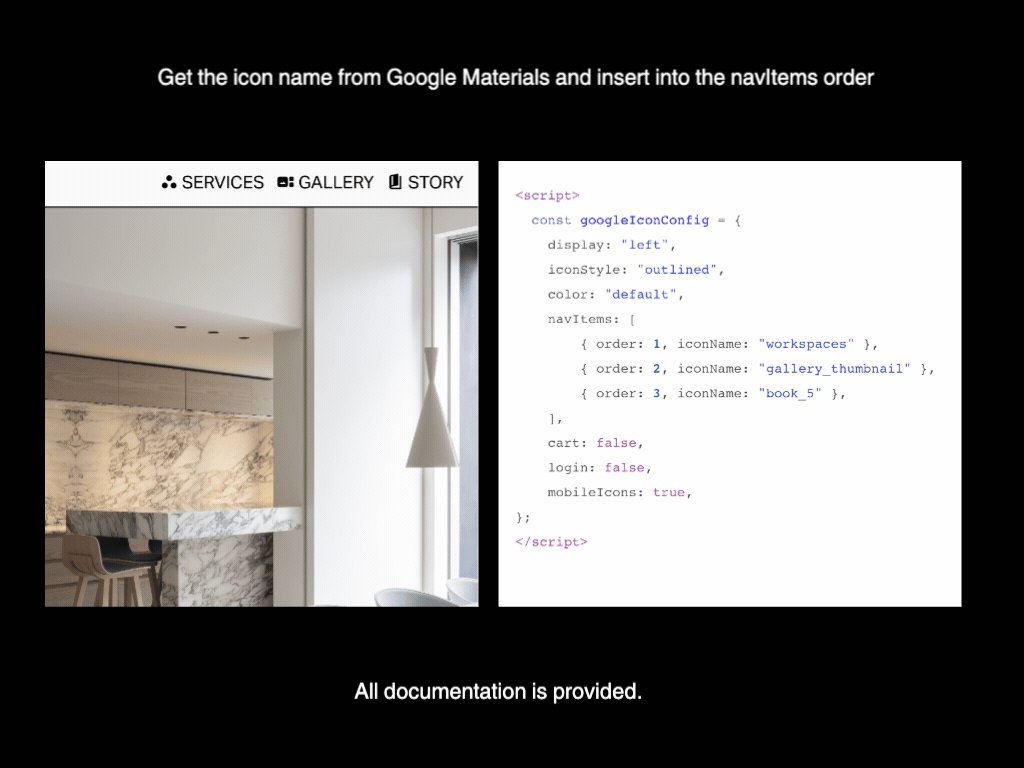
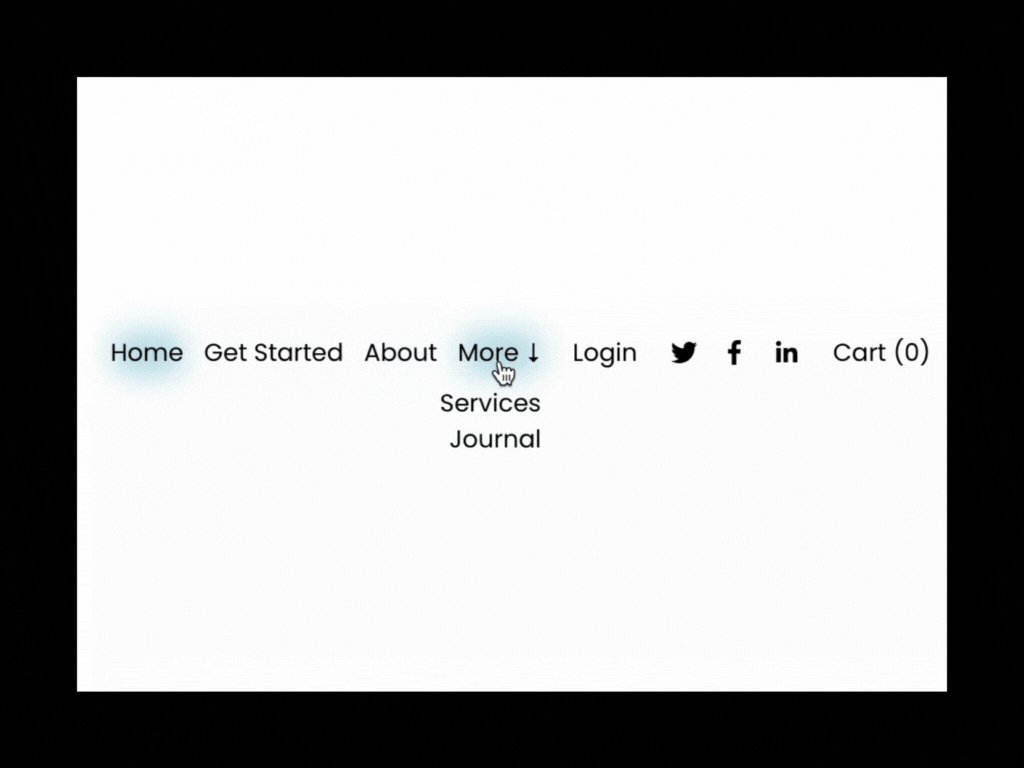
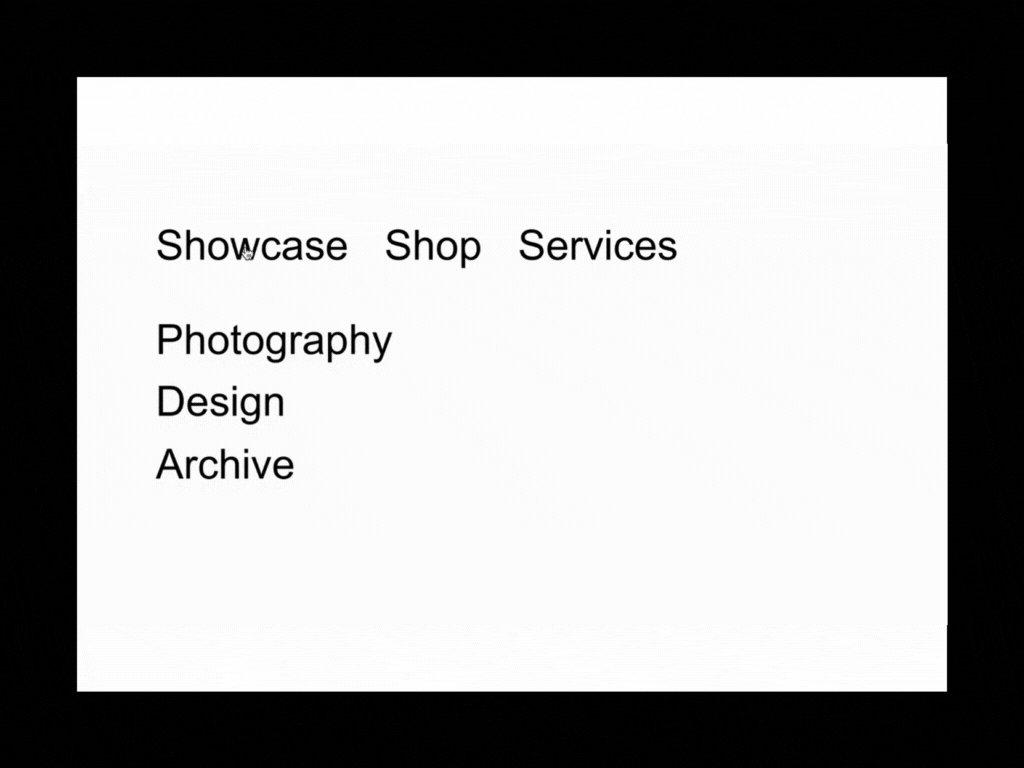
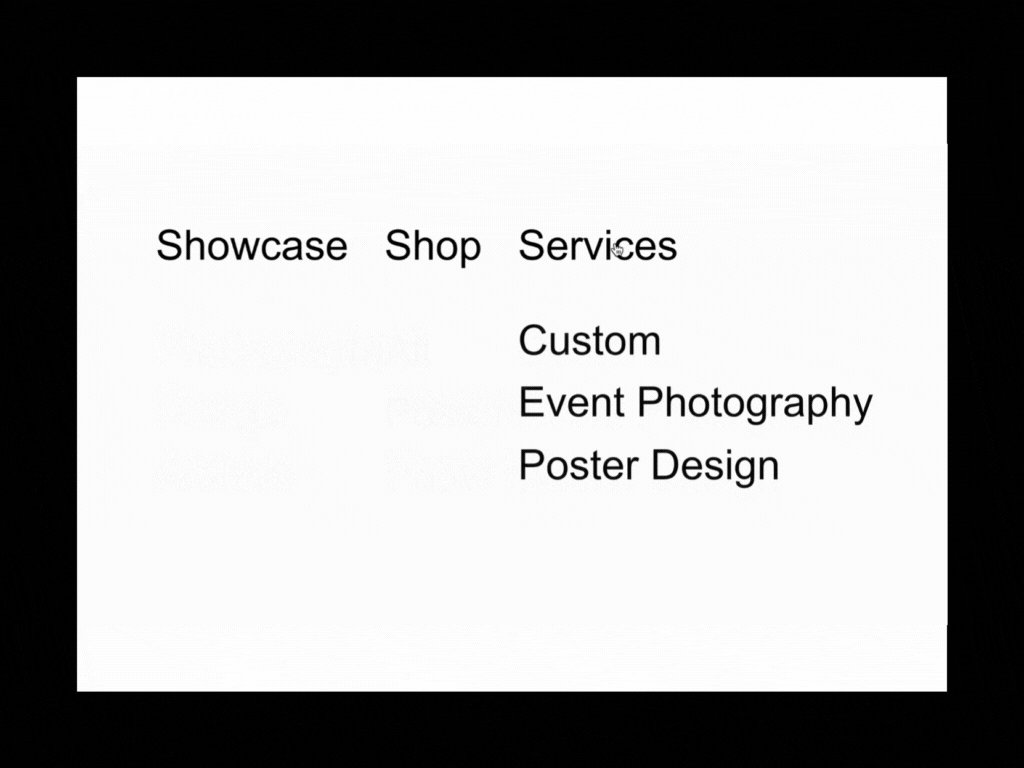
Uses the Google Material Icons Library.
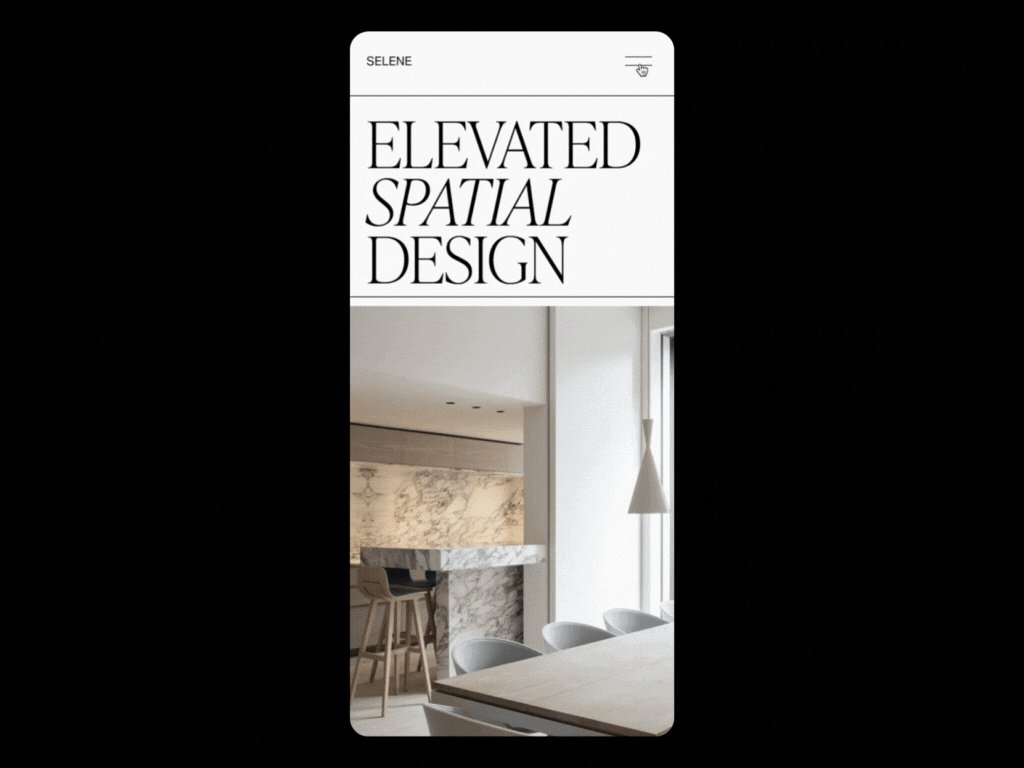
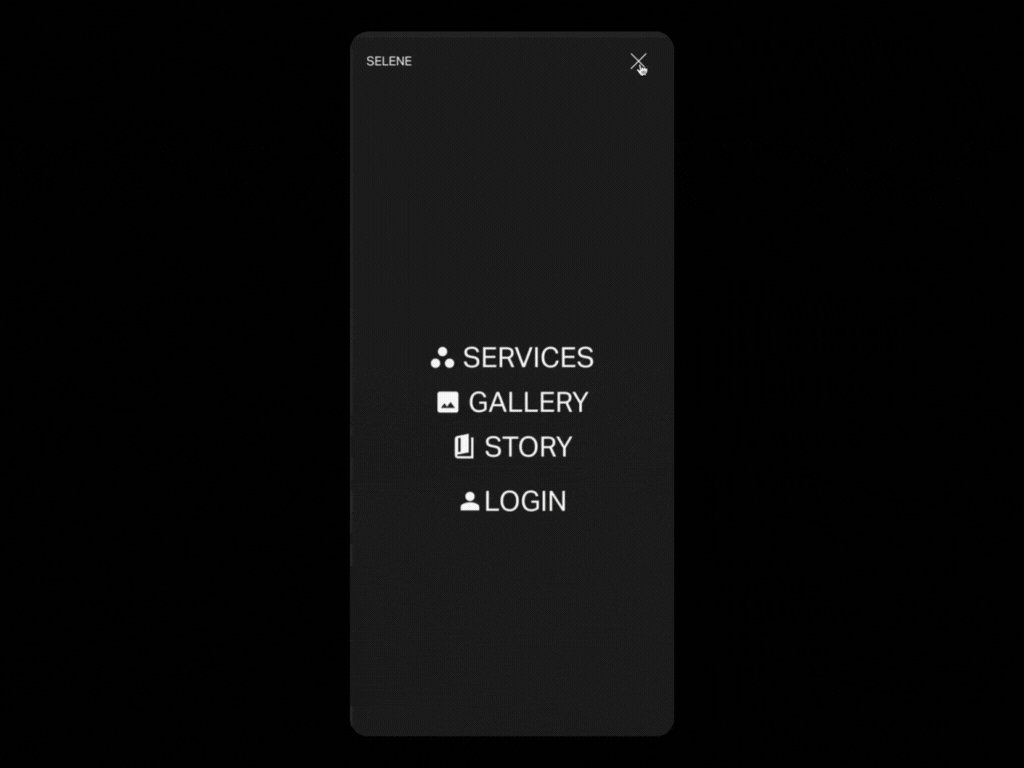
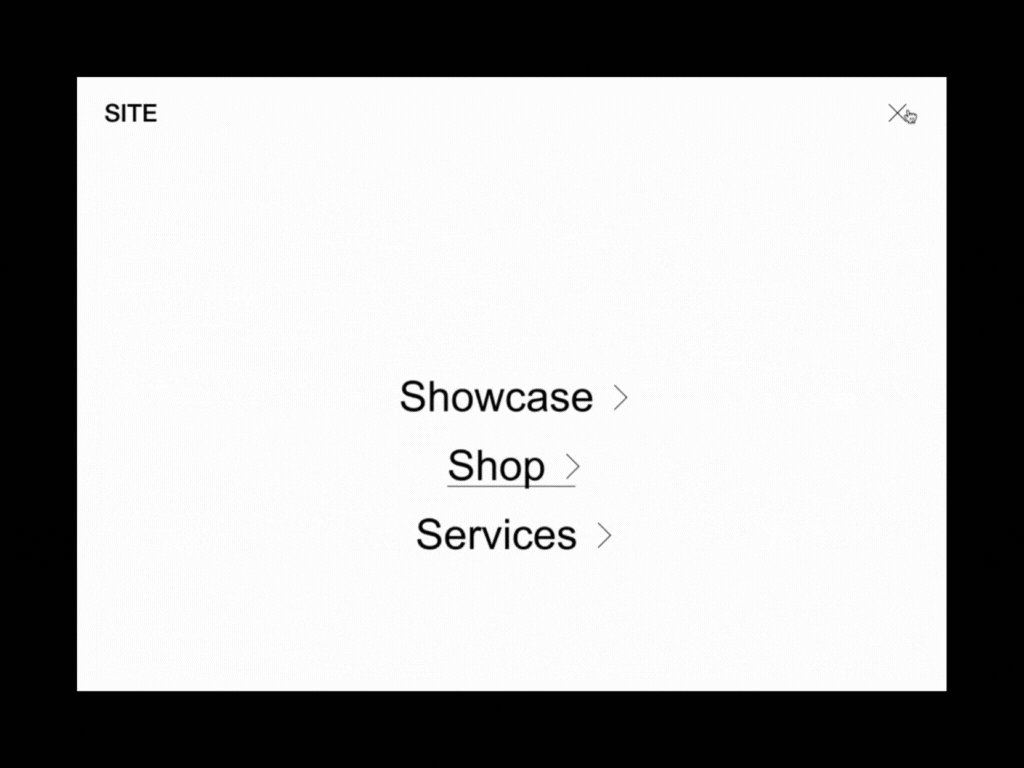
Icons also display in mobile.
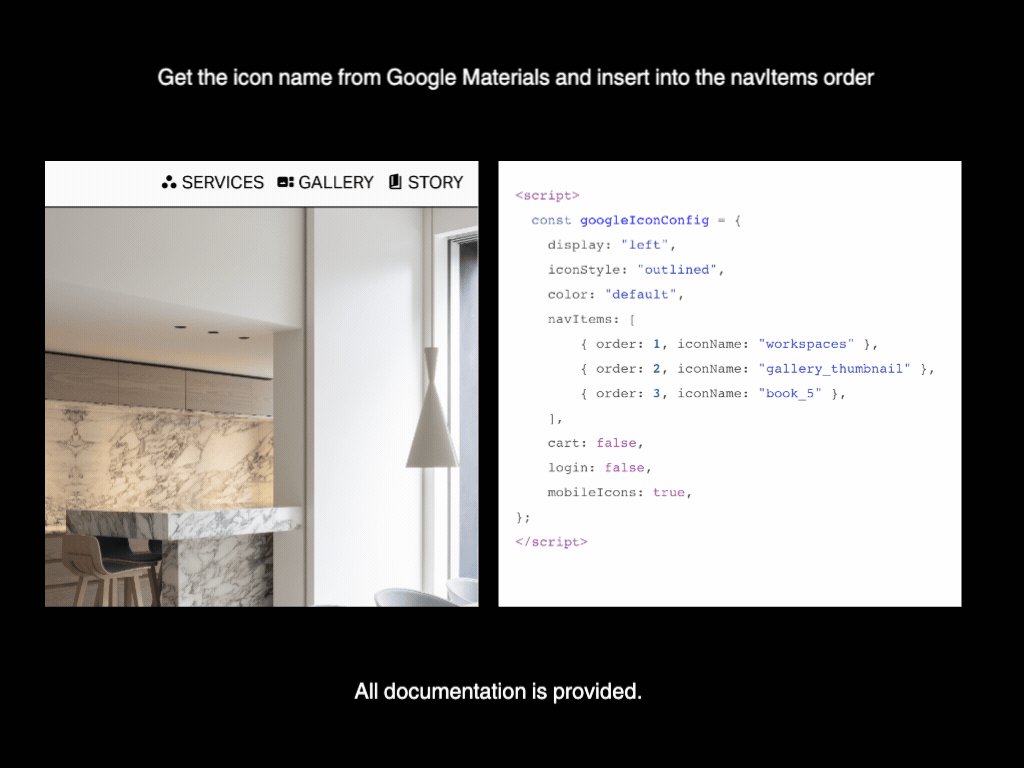
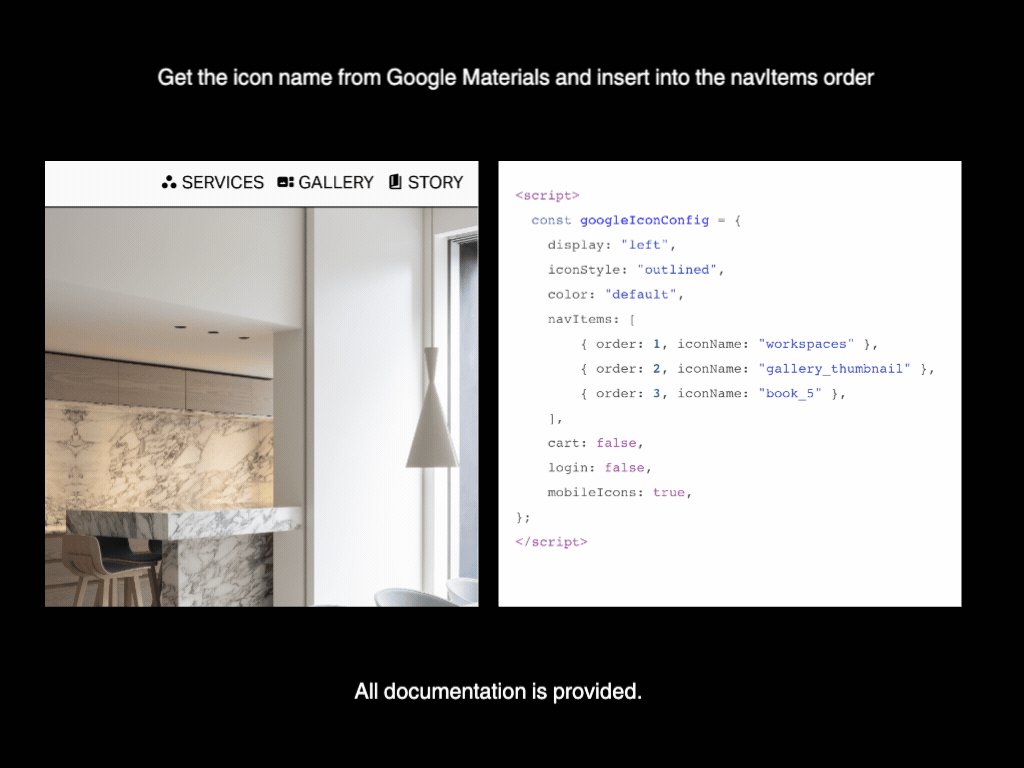
Easy configuration! Grab an icon from the Google Materials Icon Library and follow the directions in the installation guide to set your icons in the header navigation.
The configuration is set in a JSON format Javascript. If you don't know what that means, no worries, the documentation is very straightforward to follow.
It includes a starter setup with basic functionality.
-
You can easily configure the settings to:
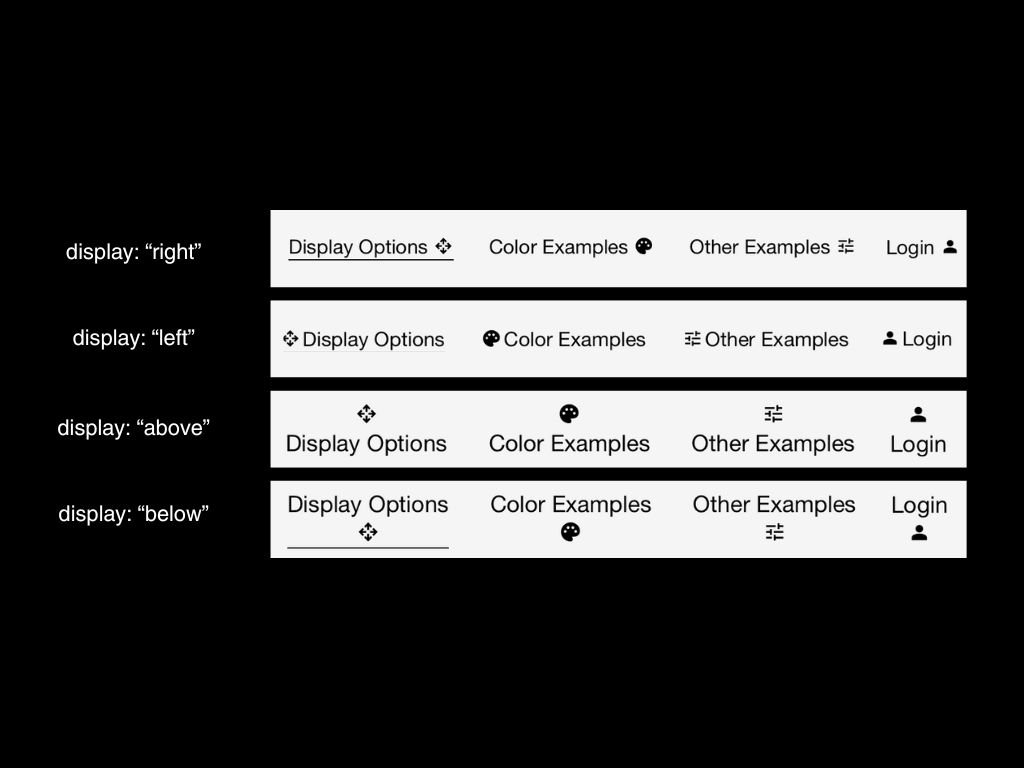
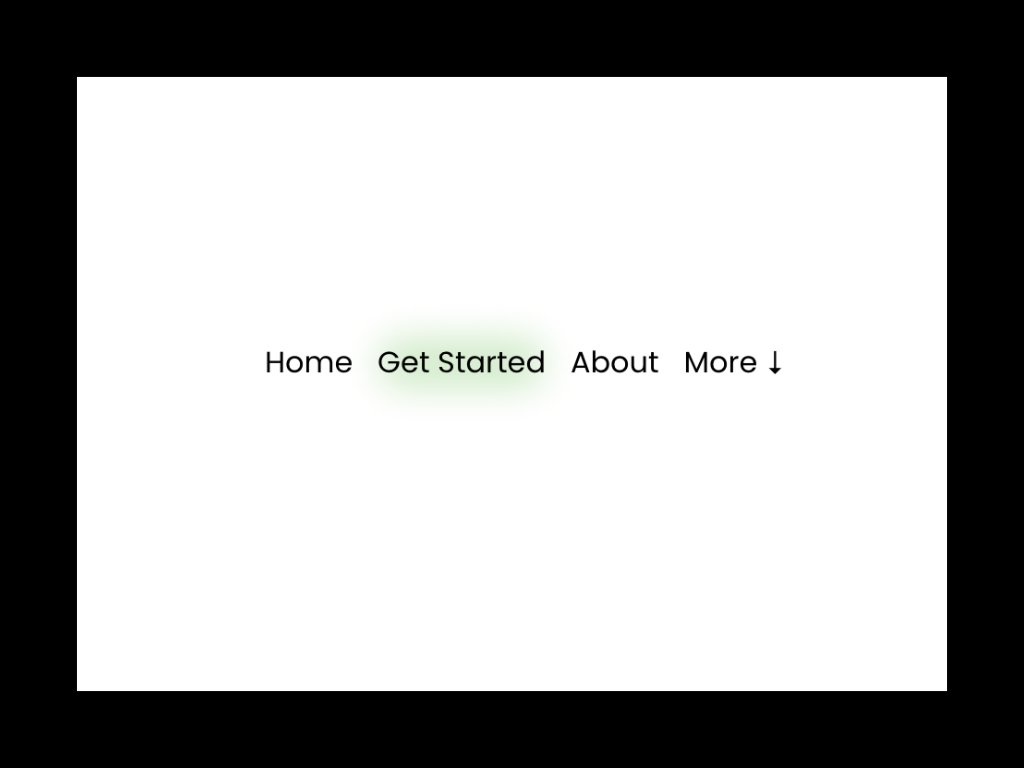
Customize the position of the icons:
Right, Left, Above, Below
Choose your Google Material Icons Style
Outlined, Sharp, Rounded
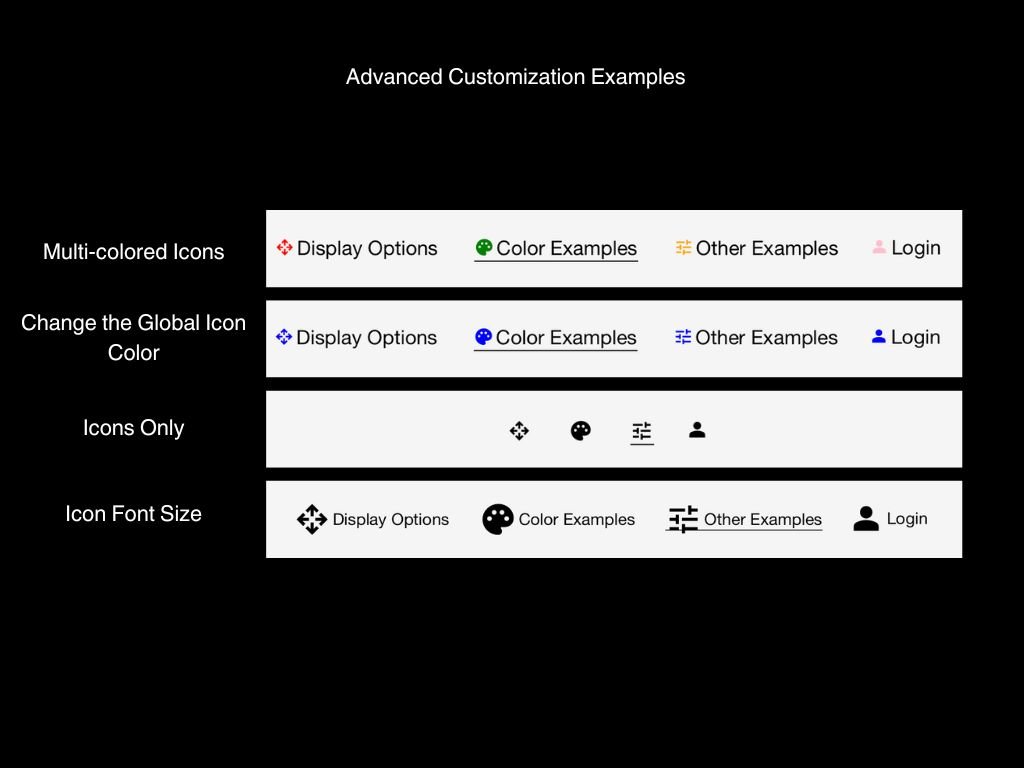
Change the colors across all icons, or you can get very specific and change individual icons.
Customize the icon sizes across all icons, or you can get very specific and change individual icons.
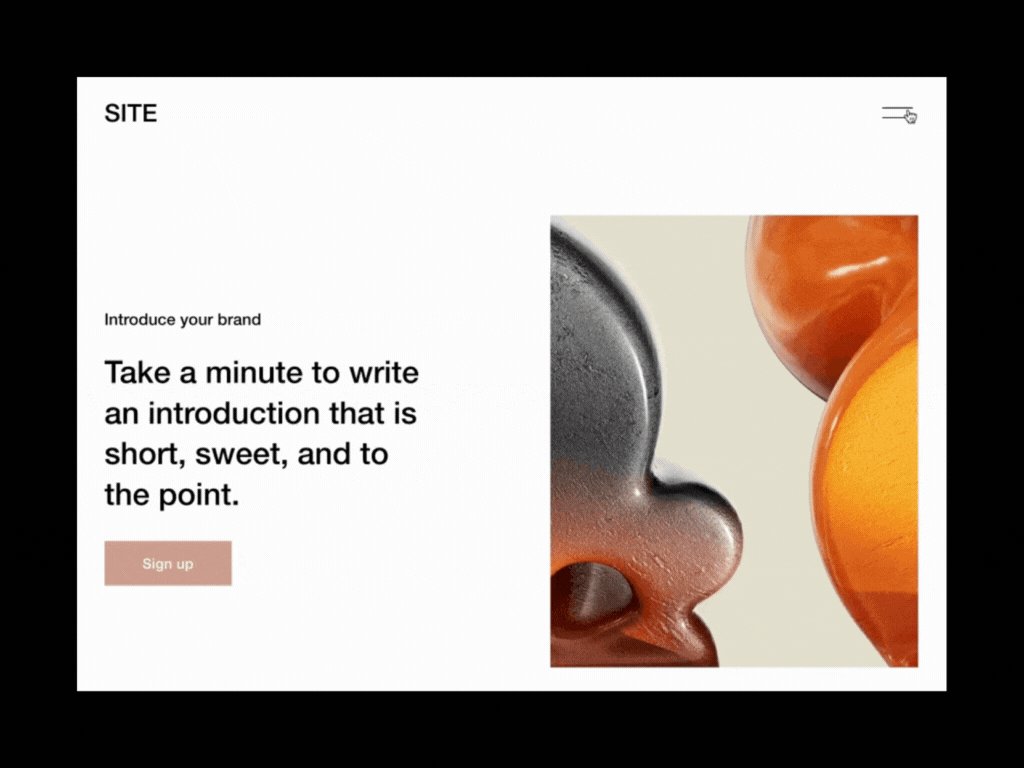
Add Icons to the Login and Cart Nav Items.
Customize the size, colors, and icon names of the mobile menu.
-
You will receive an email with a link to the installation guide after purchase.
To view the guide you must enter the email you used to purchase the plugin or template.
Follow the directions and copy the code and paste in to code injection and configure your preferred settings.
You will receive in-depth documentation on this plugin's customizable abilities.
-
This plugin only uses the Google Material Icon Library, other icon libraries won't be compatible.
A little bit of CSS and technical knowledge would be helpful to achieve more advanced styling.
If you have folders, icons applies to folder only, not the items within the folder,
Please visit the Help Center for any questions regarding plugin/template purchases.