FREE PLUGINS + CODE SNIPPETS
A collection of detailed tutorials with custom code, tackling specific Squarespace problems and enabling advanced functionality. Whether you need a quick fix or a deep dive into customization, our free plugins and code snippets have you covered.
If our resources made a difference for your website, you can support us in two ways: by contributing to our virtual tip jar (always appreciated but never expected) or by exploring our curated list of partner products and recommendations (affiliate links that help us continue providing value).
Change the Footer Background on a Single Page
A coding hack that can change the theme of your footer in individual pages.
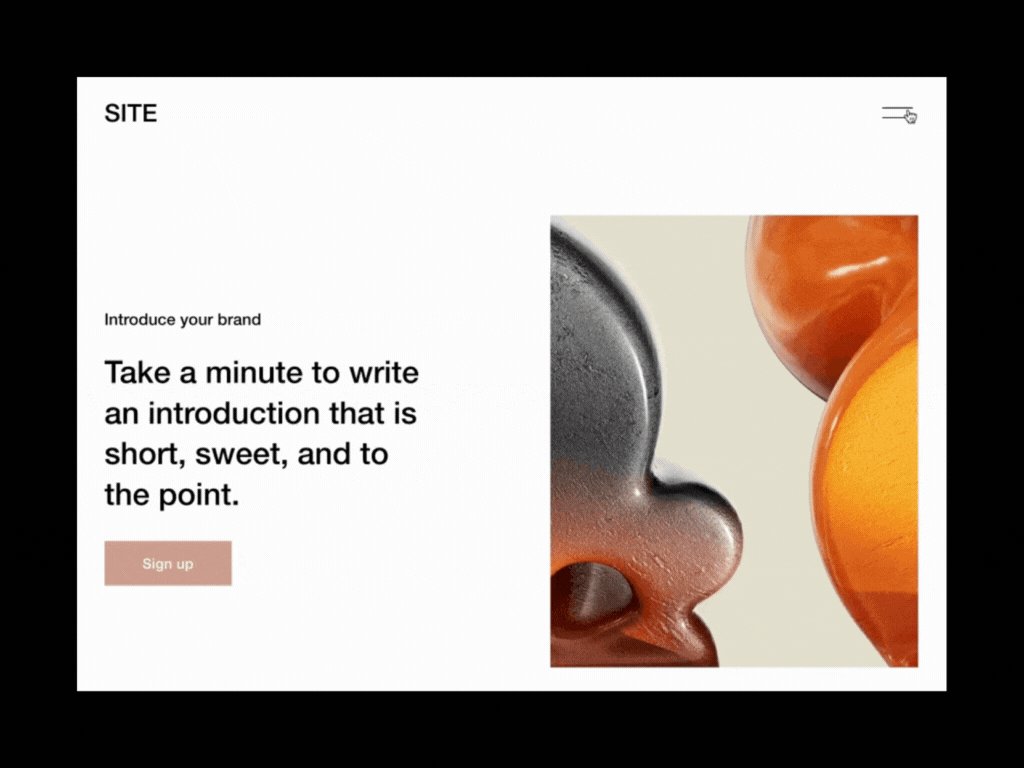
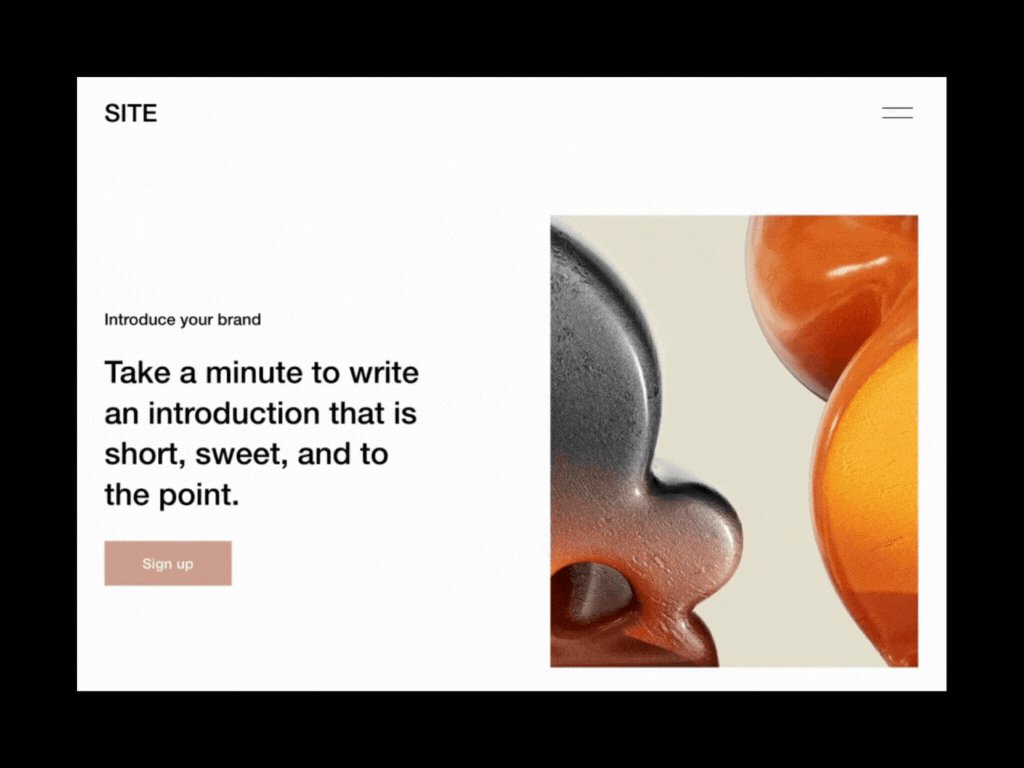
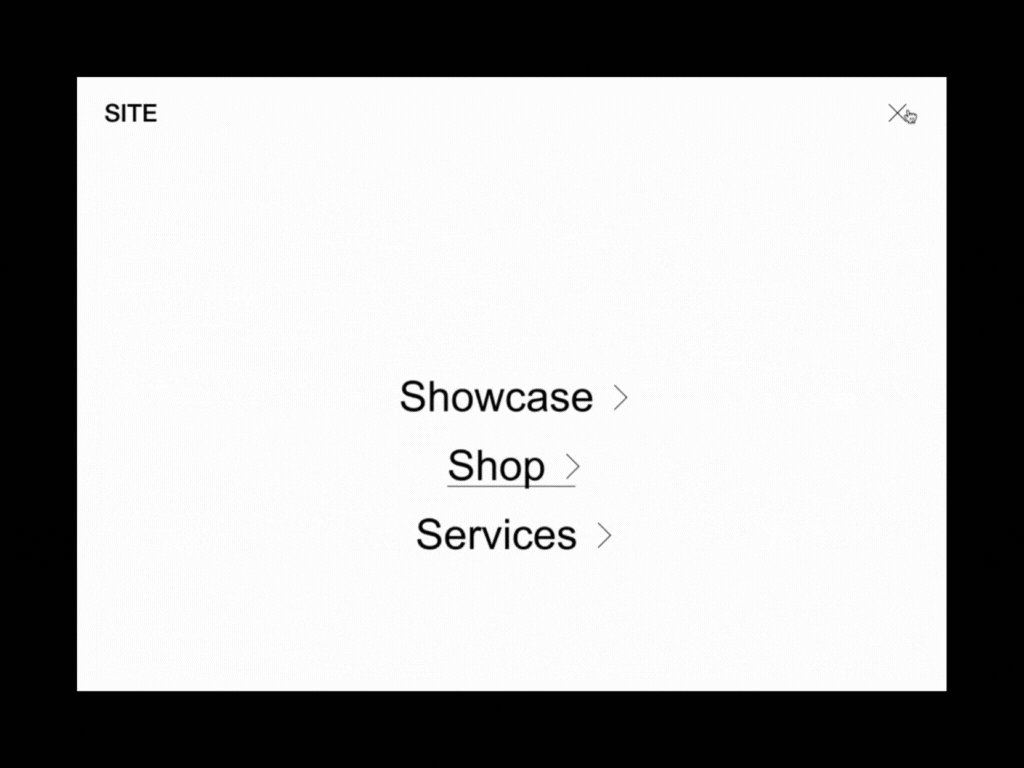
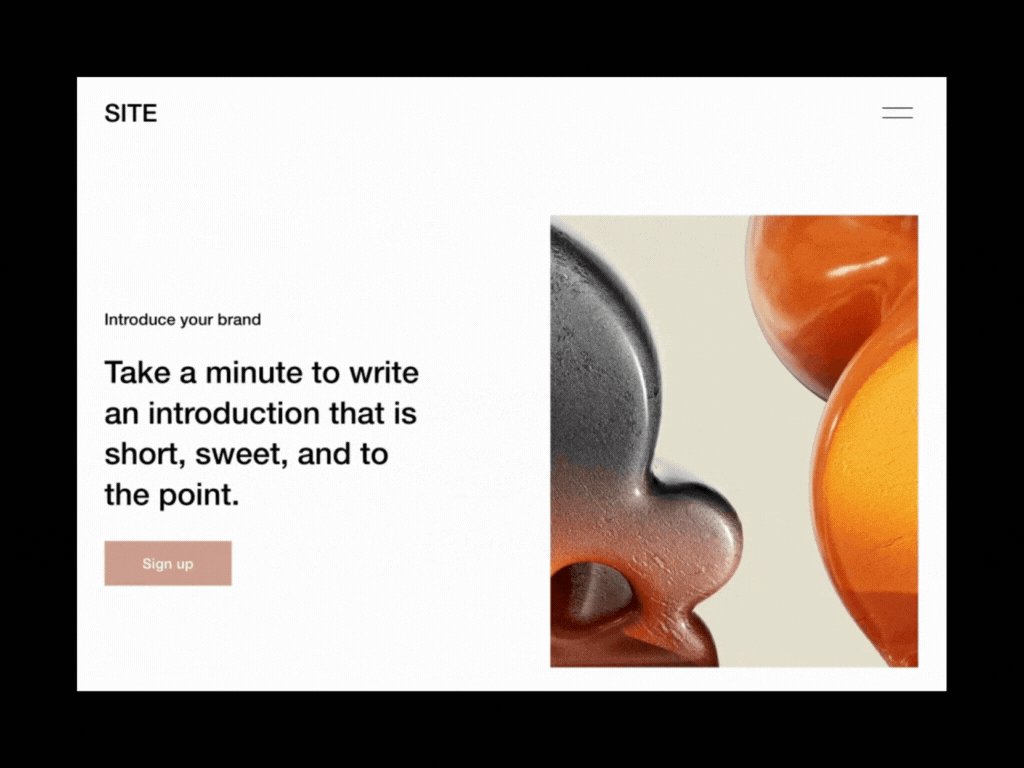
Mobile Nav on Desktop
This code snippet enables the mobile menu of a Squarespace site on the desktop version.
Fade in Nav Folder Snippet
A fade in and out effect when you hover a nav folder item in Squarespace.
Let’s Fix the Logo on the Mobile Menu
Learn how to fix the mobile menu issue when your logo is the same color as the mobile menu background.
How to Change the Logo on Different Pages in Squarespace
Learn how to change your Squarespace logo on specific pages with this step-by-step guide. From desktop to mobile solutions, this tutorial covers everything you need to ensure your logo complements each page’s design.