EXPLORE + CREATE.
Learn helpful custom code, and streamlined processes to help your project stand out.
Use Google Material Icons in Your Squarespace Website
A full guide on how to use Google Material Icons in Squarespace. We will cover why Google Material Icons is a great font library choice, and how to insert icons in your Squarespace site.
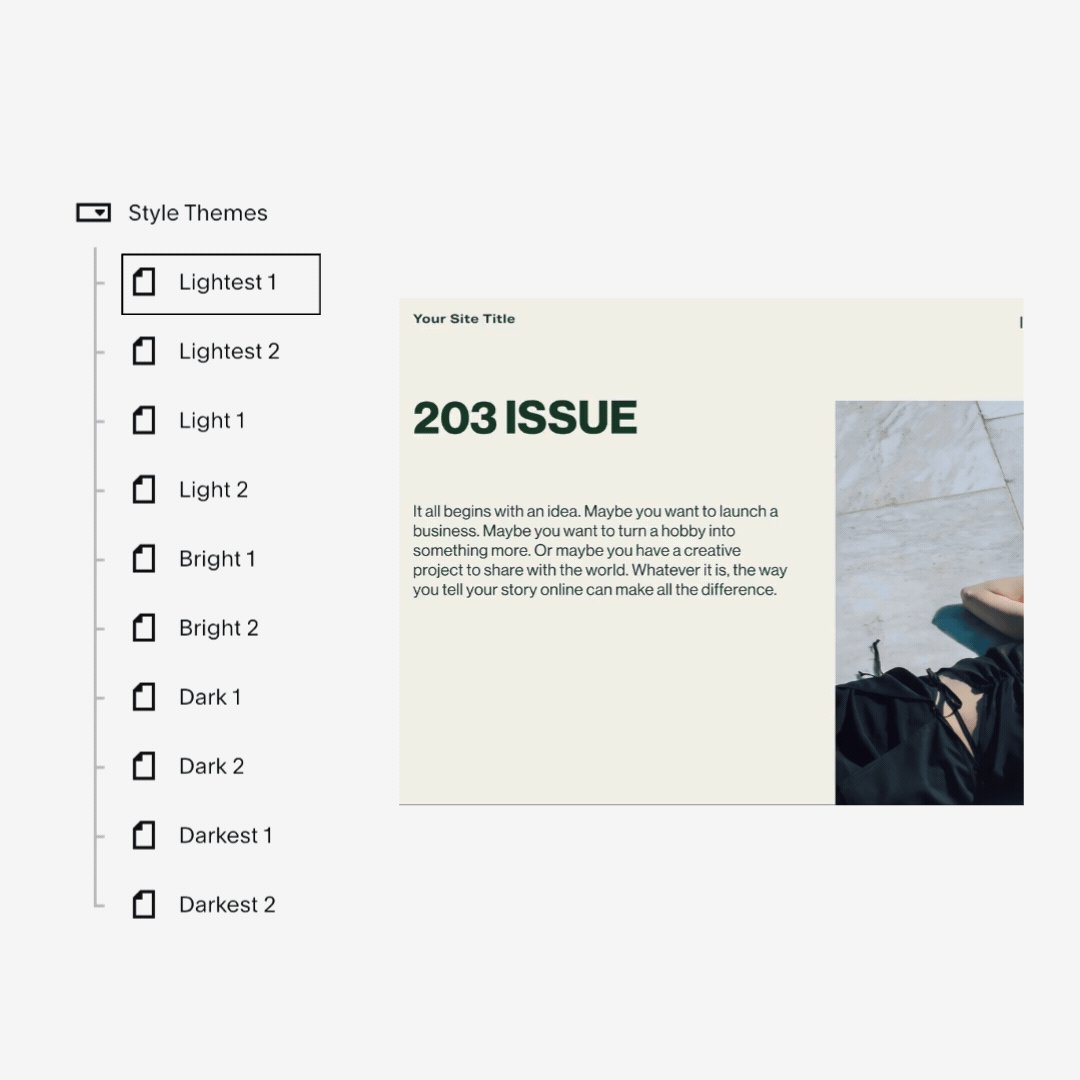
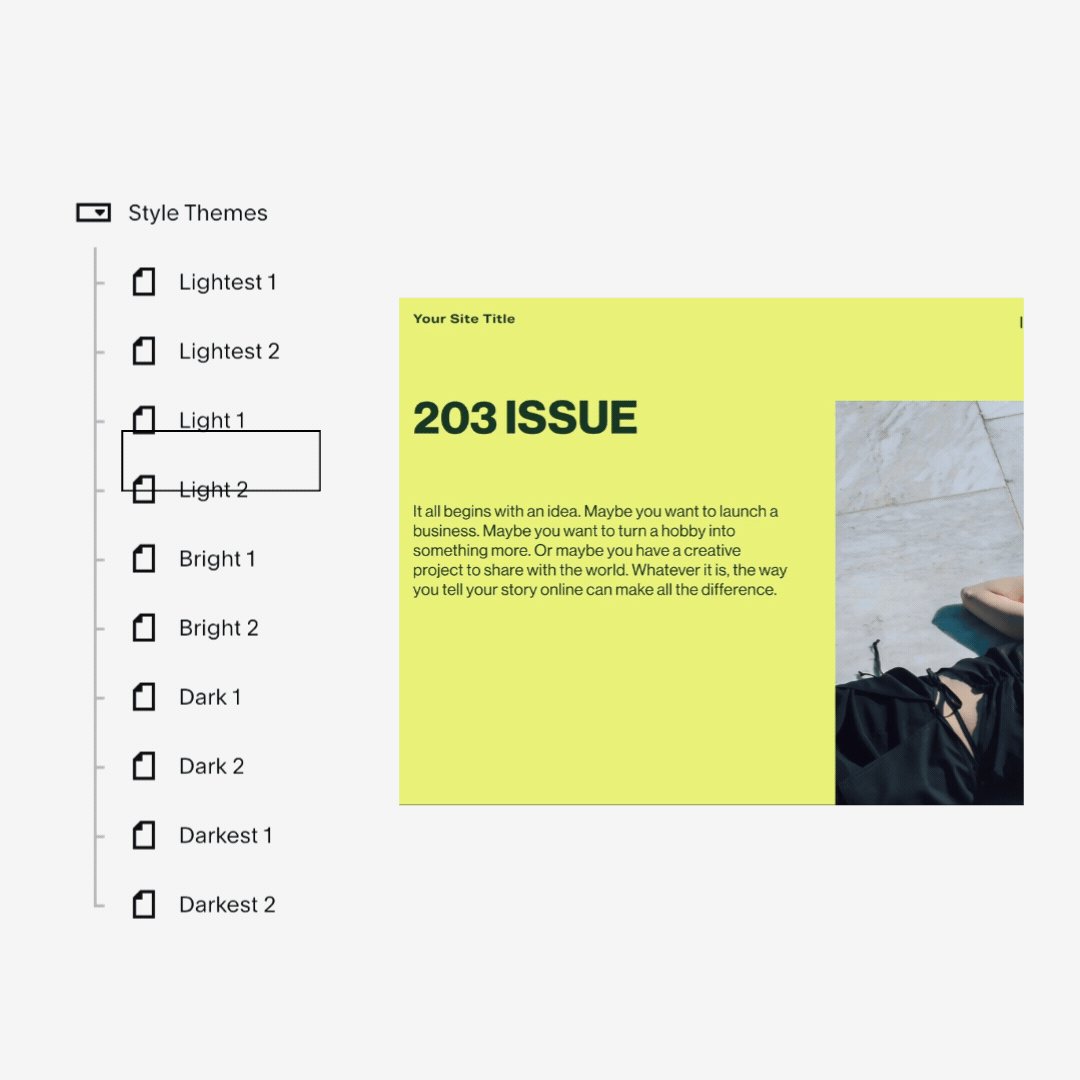
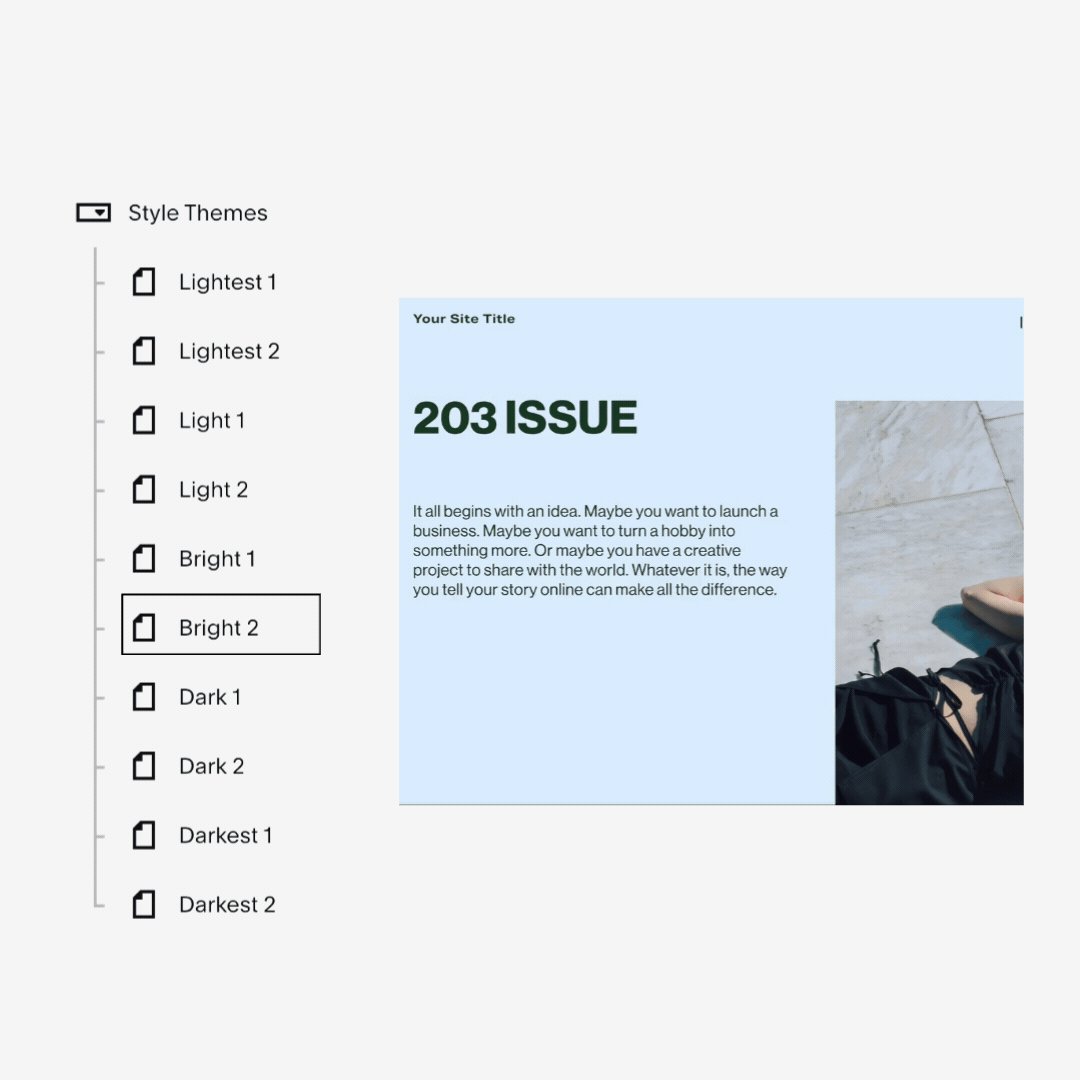
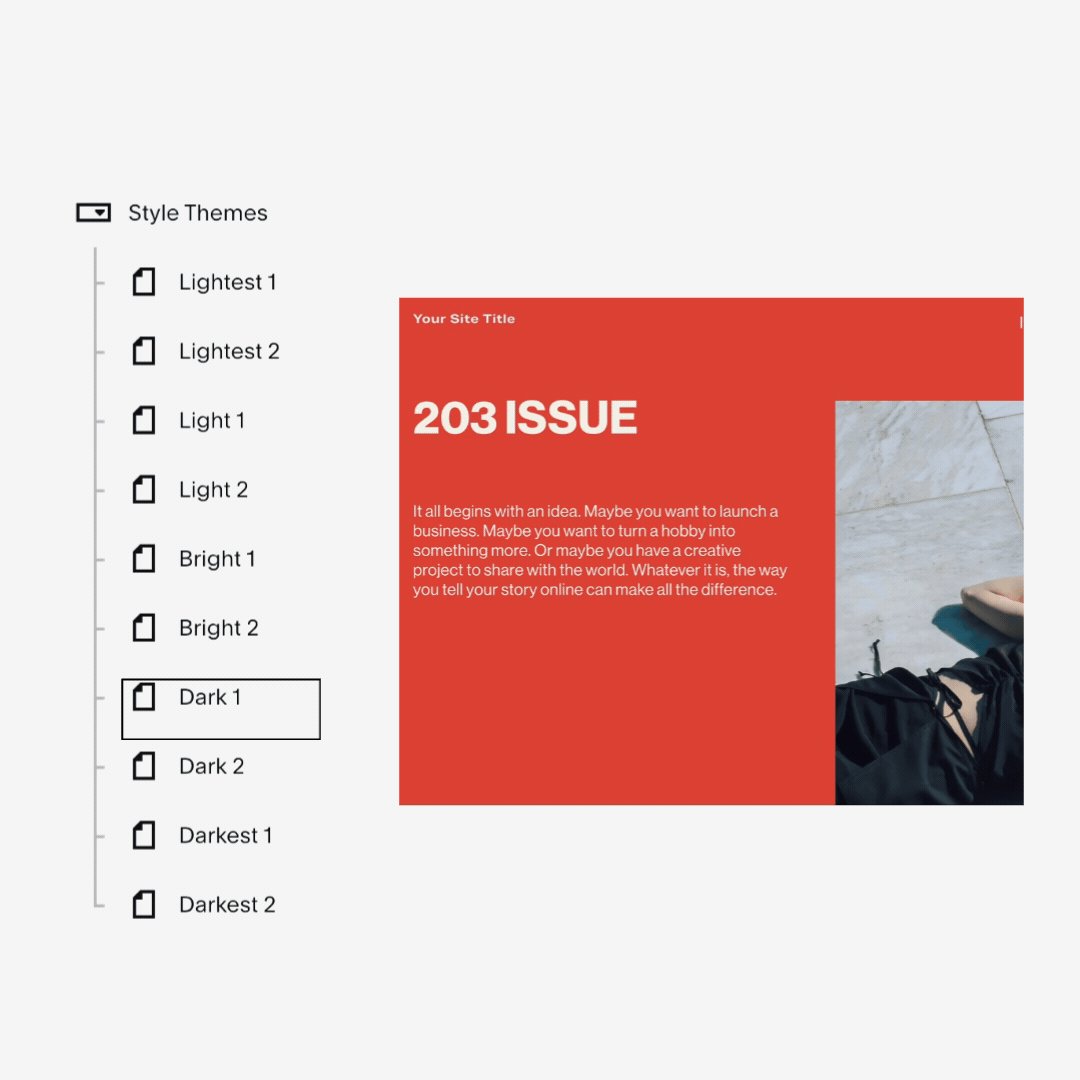
Optimize Squarespace Designing with a Theme Reference
Discover this time-saving technique that will transform your Squarespace workflow and elevate your web design skills.
Change the Footer Background on a Single Page
A coding hack that can change the theme of your footer in individual pages.
Set Custom Sections IDs in Squarespace with Code
Learn how to set custom ids for sections in Squarespace using code blocks and a bit of Javascript. This approach can help streamline processes and designing.